Effekt - Überblendung
ist gut geeignet für Bilderklärungen.
Das Produkt ist fein und außergewöhnlich, die Idee hinreißend und einzigartig.
Wie wunderbar, aber vermittelt Ihre Webseite dies auch Ihrem Publikum?

Wie schön ist ein alter Krämerladen.
Aber was ist Ihre Idee, Ihr Produkt, Ihr Alleinstellungsmerkmal?
Die Verweildauer online ist kurz und die Website muss schnell erkennbar die Botschaft senden.
Welches Produkt, welche Idee, welche Tätigkeit ist das Hauptmerkmal?
Welche Nebeninformation hat einen Mehrwert für meine Gäste/ Kunden?
Wohin möchte ich die Besucher bewegen?
Was ist Ihre Hauptzielgruppe?
Es lohnt sich, die folgenden Stichpunkte zuerst auf Papier zu bringen:
Nicht jede technisch schicke und moderne Optik schafft eine Atmosphäre für Ihre Aussage. Was nützt eine trendige Website, die nicht auch das Gefühl des Interessenten anspricht. Sie können nicht jedem Geschmack entsprechen. Das Thema heißt
emotionales Webdesign mit eigenem Stil.

Hell oder dunkel? Was passt zu meiner Idee?
Lässt sich das Material, mit dem gearbeitet wird, online darstellen und nutzen?
In welchen Farbtönen sind eigene Fotos vorhanden?
Hat die Webseite eine durchgängige Handschrift, die bestenfalls in erinnerung bleibt, sich aber garantiert von anderen abhebt?

Bitte laufen Sie nicht Farbtrends hinterher, die in einem Jahr besonders "angesagt" sind. Ein einheitliches Layout auf Autos, Briefpapier, Webseiten... steigert den Wiedererkennungswert (corporate identity) und ist nicht stets erneuerbar.
Haben Sie sich für eine bestimmende Hauptfarbe entschieden?
Nutzen Sie 1 oder 2 Schriftfarben komplementär (mehr Spannung) oder Ton in Ton (mehr Ruhe)?
In welchen Farbtönen sind schon andere Medien vorhanden (z.B. Logos)?
Erstellen Sie sich eine Farbpalette:
Eine schmückende, Aufmerksamkeit erzeugende Schriftart und
eine gut lesbare Schriftart für den Textinhalt sind benutzerfreundlich und individuell zugleich.

Favorisieren Sie zwei Schriftarten?
Sind die Größen und Farben aufeinander abgestimmt?
Sind die Schriften auf dem Untergrund der Webseite gut lesbar?
Passen die Schriften auf unterschiedlichen mobilen geräten?
Sind die Zeilenabstände geeignet für flüssiges Lesen?
Solch eine Planung hilft beim Entwerfen und Bearbeiten von Webseiten:
| h1 | h2 | h3 | h5 | stil1 | stil2 | links | Texte | |
| Schriftart | ||||||||
| Schriftgröße | ||||||||
| Schriftfarbe |
Eine große Auswahl an Schriftarten für Webseiten zum Auswählen und Einbinden gibt es z.B. hier: fonts.google.com. Denken Sie an die Hinweise im Datenschutz.

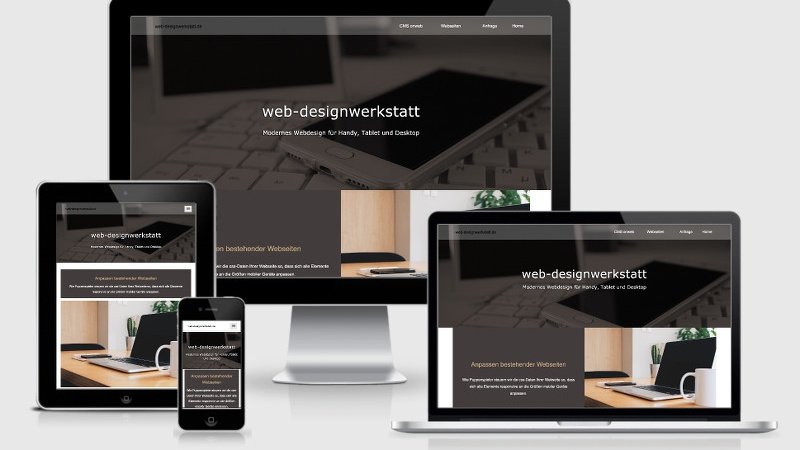
Handys und Tablets gibt es mit vielen Monitorgrößen. Dazu jedes im Hoch- und Querformat. Monitore von Tablets, Laptops und PCs können ganz verschiedene Auflösungen haben. Und auch auf riesig großen Fernsehgeräten und Monitoren sollen Ihre Webseiten gut aussehen.
Haben Sie Ihre evtl. vorhandenen Webseiten schon mal auf unterschiedlichen Geräten angeschaut oder deren Darstellung simuliert?
Sind platzsparende Elemente (z.B. einklappbare Menüs oder Akkordeons) benutzerfreundlich gestaltet?
Die entscheidende Technik heißt "responsives Webdesign". Responsive steht für beweglich = anpassungsfähig. Die Webseite liest die zur Verfügung stehende Breite des Gerätes aus und packt die Bereiche der Webseite an die vorher zugewiesenen Plätze. Die Befehle hierfür stehen in der css-Datei, geschrieben mit Media Queries.
Geben Sie dabei Breiten für Containern und Bilder, Schriftgrößen und Abstände immer prozentual an. Übrigens - auch bestehende Webseiten können nachträglich responsive angepasst werden.
Testmöglichkeiten:
Benötigen Sie Hilfe beim responsiven Anpassen Ihrer Webseiten? Wir sind darauf spezialisiert und haben unzählige Projekte (>> Referenzen) erfolgreich realisiert.
Im Internet können Sie sich in zahlreichen Bildbibliotheken bedienen. Aber bedenken Sie - das tun andere auch. Für Ihre individuelle Webseite sind eigene Fotos ganz wichtig.

Haben Sie ausreichend viele Fotos, die eine emotional ansprechende Atmosphäre schaffen?
Sind die Hauptfarben der Fotos auf die Farbpalette (TIPP 3) abgestimmt?
Sind die Fotos richtig scaliert und laden schnell genug?
Werden die Fotos auf mobilen Geräten korrekt dargestellt?

ist gut geeignet für Bilderklärungen.
Animierte Webseiten gehören wohl schon zum 'guten Ton' im Webdesign. Deshalb machen Sie ruhig Freude, zeigen Sie, was Sie können, verhindern Sie Langeweile und heben Sie Besonderes hervor.
Welche 1 bis 2 animierten Effekte möchten Sie auf einer Website einsetzen?
Welche Inhalte lohnen sich dafür besonders?
Gibt es Serien von Fotos, die in einer Diashow oder zur Vergrößerung zusammengefasst werden sollten?
Diese und viele weitere Effekte werden i.R. mit css und JavaScript erzeugt. Sie selbst in Codezeilen zu fassen, ist müsam. Nutzen Sie lieber und leichter Editoren, die dies mehelos bereitstellen. Wir haben all unsere Webseiteneffekte mit dem >>CMS onweb erzeugt.
Fortsetzung folgt.